
2 years ago
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.

2 years ago
Collection of CSS drawings created with a single div

2 years ago
Zero-runtime Stylesheets-in-TypeScript.

2 years ago
Implement a standardized set of UI components with multiple variants using Tailwind CSS.

2 years ago
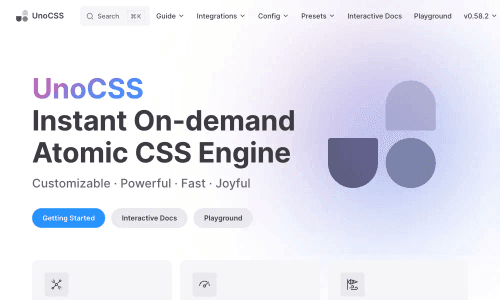
The instant on-demand Atomic CSS engine

2 years ago
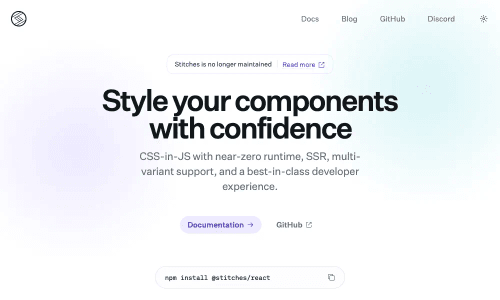
CSS-in-JS with near-zero runtime, SSR, multi-variant support, and a best-in-class developer experience, by WorkOS.

2 years ago
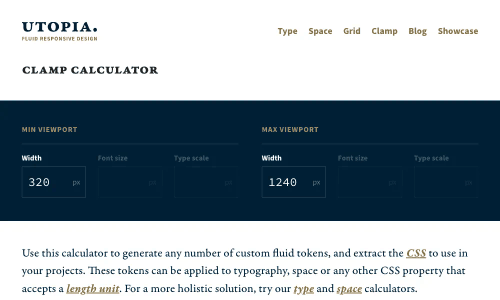
Use this calculator to generate any number of custom fluid tokens, and extract the CSS to use in your projects.

2 years ago
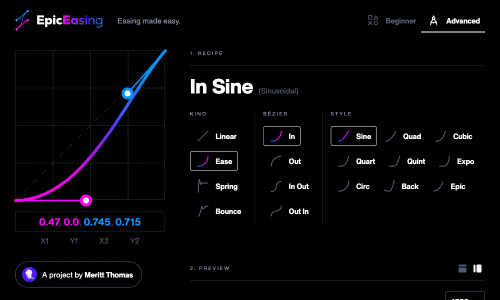
Quickly and easily generate easing curves for ease, spring, and bounce animations. Utilize animation presets or create your own custom animation curve, spring, or bounce. Instantly export to CSS, SCSS, Objective-C, and Swift.

2 years ago
Add a mouse-tracing glow effect to React components.

2 years ago
StyleX is a JavaScript library for defining styles for optimized user interfaces.

2 years ago
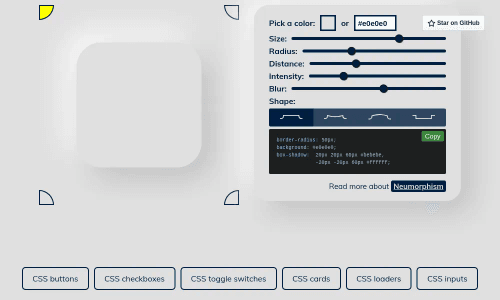
CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.

2 years ago
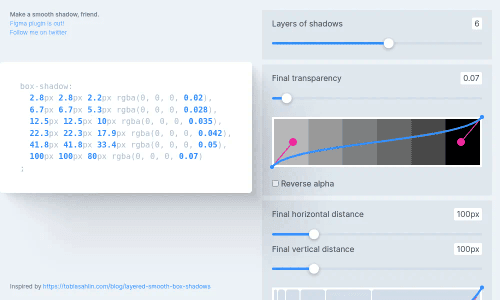
Make a smooth css shadow

2 years ago
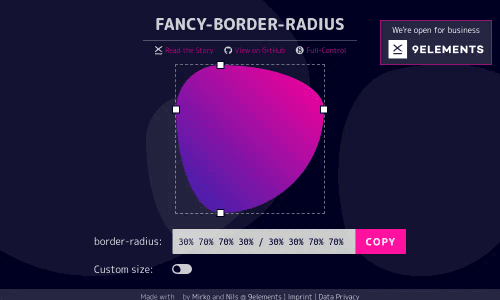
A visual generator to build organic looking shapes with the help of CSS3 border-radius property

2 years ago
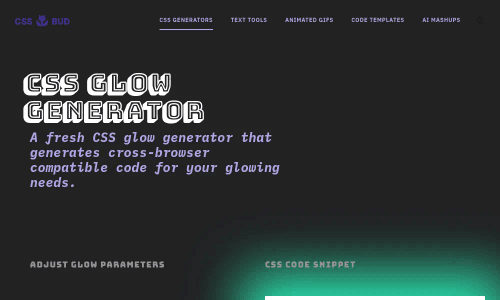
A modern and clearn CSS Glow Generator. Custom colors, transparency, and blurs for your creative needs. Enjoy!

2 years ago
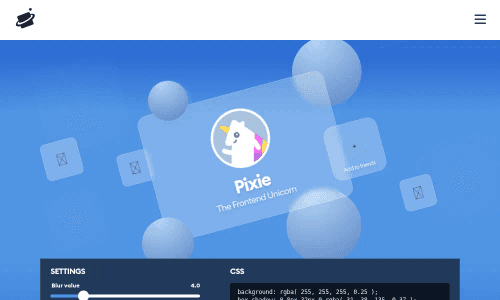
Glassmorphism is a unified name for the popular Frosted Glass aesthetic.

2 years ago
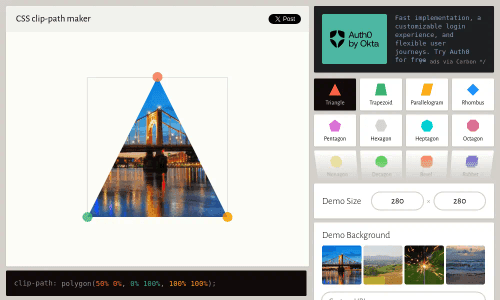
CSS clip-path maker

2 years ago
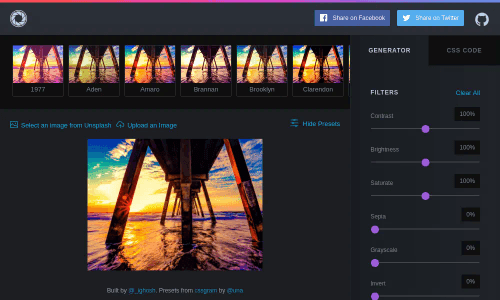
Visual playground for generating CSS for custom and Instagram like photo filters. Experiment with your own uploaded photo or select one from the Unsplash collection.

2 years ago
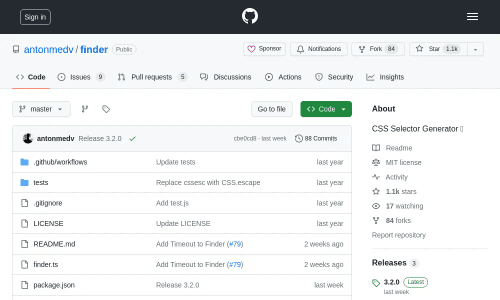
CSS Selector Generator.

2 years ago
Write atomic React components using only CSS

a year ago
matcha.css is a pure CSS library designed to style HTML elements similarly to a default browser stylesheet, eliminating the need for users to manually patch their documents.

a year ago
Wide gamut Color 4 compliant CSS gradient builder.