
2 years ago
react-magic-motion is a react.js library that ✨ magically animates your components.

2 years ago
A powerful animation library that makes it easy to create smooth animations and interactions that run in the UI thread.

2 years ago
An open source, production-ready motion library for React on the web.

2 years ago
GSAP is an industry standard JavaScript animation library from GreenSock that lets you craft high-performance animations that work in every major browser.

2 years ago
A zero-config, drop-in animation utility that automatically adds smooth transitions to your web app. Use it with React, Solid, Vue, Svelte, or any other JavaScript application.

2 years ago
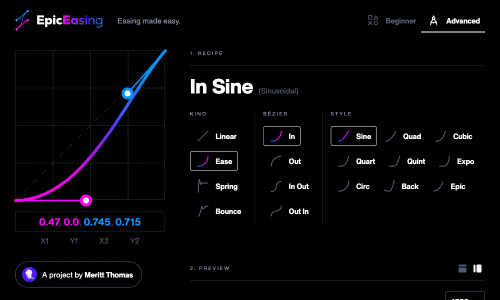
Quickly and easily generate easing curves for ease, spring, and bounce animations. Utilize animation presets or create your own custom animation curve, spring, or bounce. Instantly export to CSS, SCSS, Objective-C, and Swift.

2 years ago
With naturally fluid animations you will elevate your UI & interactions. Bringing your apps to life has never been simpler.

2 years ago
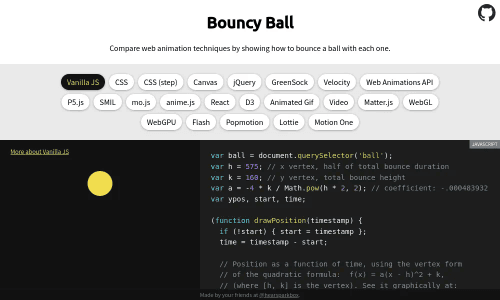
Bouncy Ball compares web animation techniques by showing how to bounce a ball with each one.

2 years ago
JavaScript Animated Typing with Typed.js

a year ago
Motion-Primitives, a collection of open-source, customizable motion components built with Framer Motion and Tailwind CSS. Perfect for enhancing your web projects with beautiful, smooth animations.

a year ago
whirl is a curation of CSS loading animations

a month ago
SSGOI is a powerful page transition library that brings native app-like animations to the web. Create smooth, spring-based transitions with state preservation across all frameworks.